Installation of MODX accessibility plugin
Plugin installation
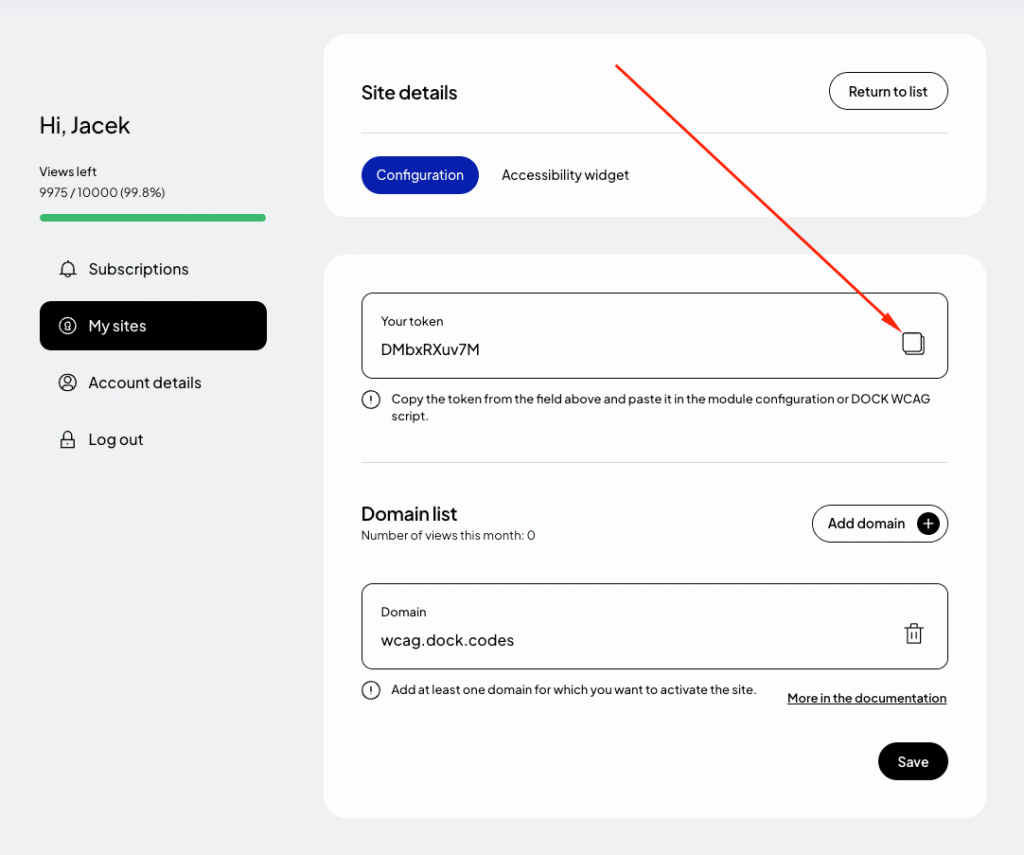
Step 1: Register your site and obtain a token
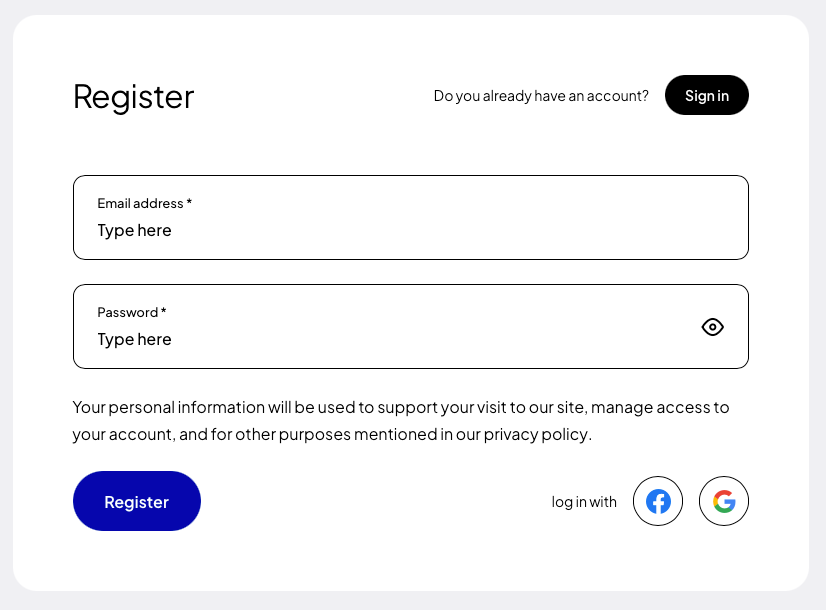
If you are installing the plugin for the first time, register using Google, Facebook or use your own email address and password.


Step 2: Adding the DockWCAG plugin in MODX
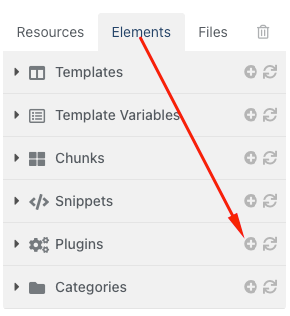
To add a plugin in MODX, go to the “Elements” tab, then “Plugins” and click the add plugin button.
Give a name e.g. “Assist For WCAG”, and in the Plugin Code (PHP) field paste the following code:
<?php
function loadAccessibility($token)
{
$html = "<script>";
$html .= "(function (d, s, t) {";
$html .= "var f = d.getElementsByTagName(s)[0],";
$html .= "j = d.createElement(s),";
$html .= "a = new Date().getTime();";
$html .= "j.async = true;";
$html .= "j.src = '//wcag.dock.codes/accessibility/' + t + '/start.js?t=' + a;";
$html .= "f.parentNode.insertBefore(j, f);";
$html .= "})(document, 'script', '".urlencode($token)."');";
$html .= "</script>";
return $html;
}
$modx->regClientHTMLBlock(loadAccessibility('_TOKEN_'));
For more on how to configure the widget, see the documentation.
Paste code and replace _TOKEN_ with your unique token that was generated in the previous step.
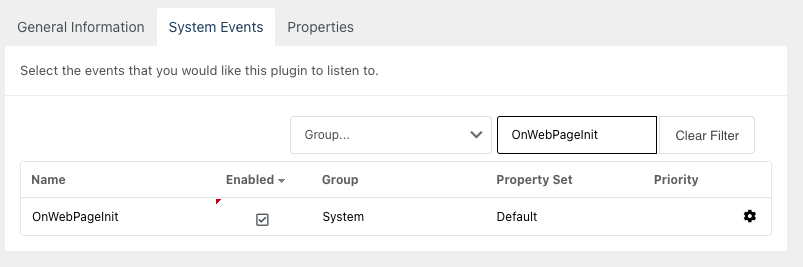
Finally, in the “System Events” tab, check “OnWebPageInit” and click “Save.”
Step 3: Preview the site
After adding the script, test your site to make sure the widget is properly installed and works as expected. Check all the widget’s functions to verify that the installation was successful.