Weebly accessibility widget installation
Plugin installation
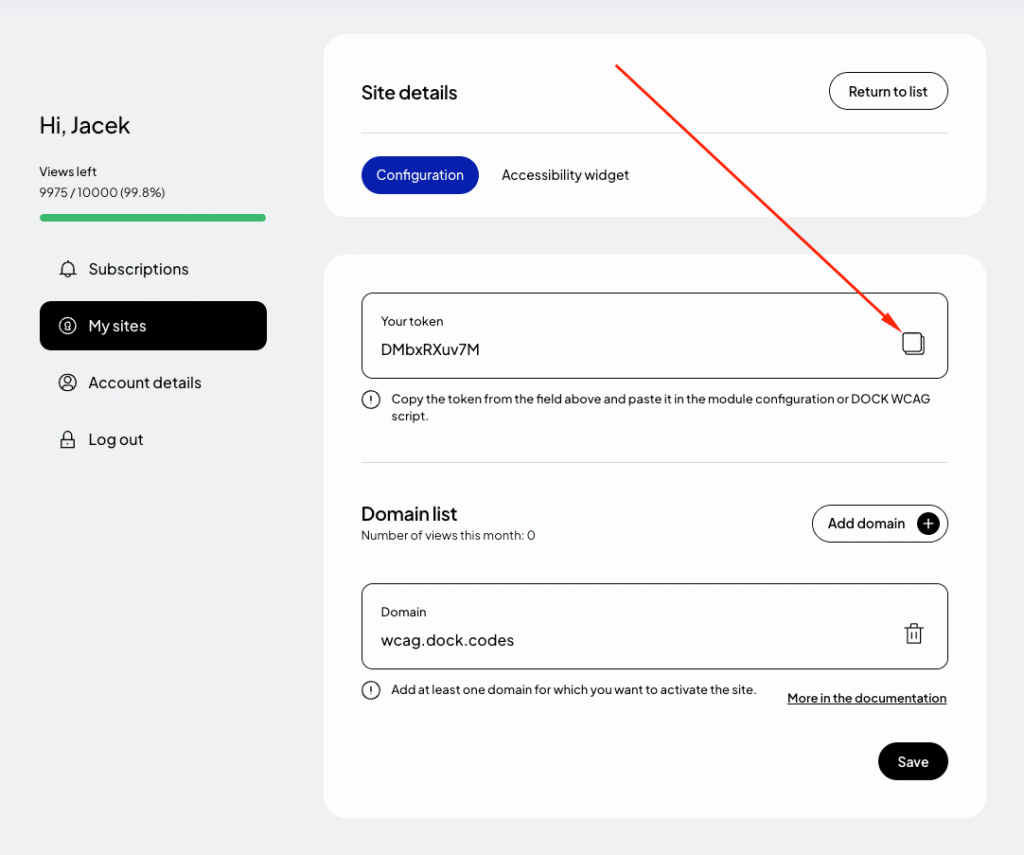
Step 1: Register your site and obtain a token
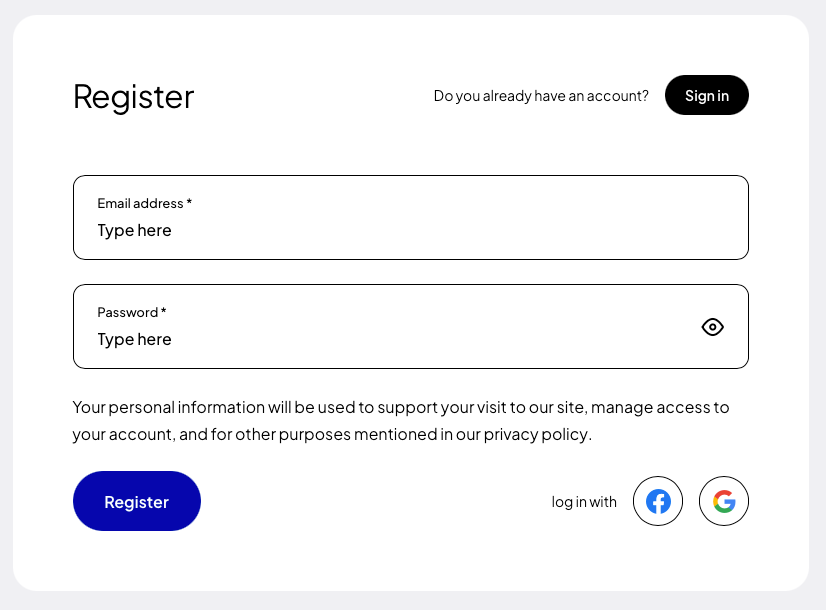
If you are installing the plugin for the first time, register using Google, Facebook or use your own email address and password.


Step 2: Adding the DockWCAG widget in Weebly
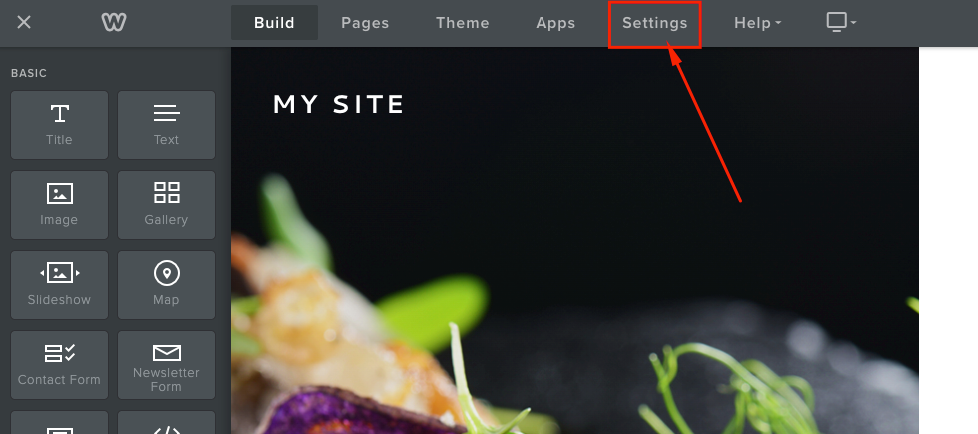
To add a widget in Weebly, go to edit the page and then go to the “Settings” tab.
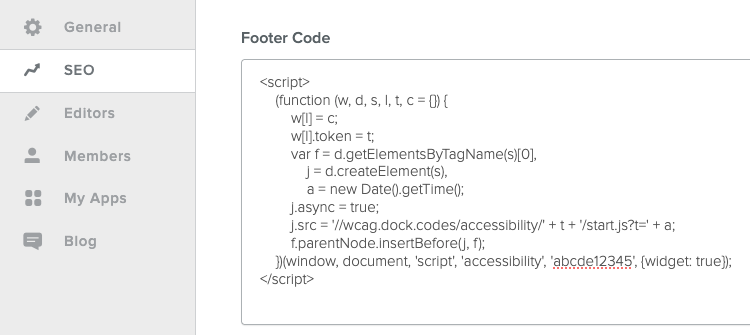
Then go to the “SEO” tab and in the “Footer Code” field paste the following code:
<script>
(function (d, s, t) {
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s);
j.async = true;
j.src = '//wcag.dock.codes/accessibility/' + t + '/start.js';
f.parentNode.insertBefore(j, f);
})(document, 'script', '_TOKEN_');
</script>
Paste code and replace _TOKEN_ with your unique token that was generated in the previous step.
For more on how to configure the widget, see the documentation.
Step 3: Preview the site
After adding the script, test your site to make sure the widget is properly installed and works as expected. Check all the widget’s functions to verify that the installation was successful.