Installation of Prestashop accessibility module

Front: https://wcag-demo.dock.codes/
Backend: https://wcag-demo.dock.codes/admin2138o5iqkvvvy3kc7ao/
E: demo@demo.com
P: demodemo
Step 1: Install the module
Download the free module from the DockWCAG website – assistforwcag.zip.
In the PrestaShop admin panel, go to the “Modules” tab in the left menu, and then click “Module Manager.”
Once you are in the “Module Manager” tab, at the top of the page, click “Load Module” and then drag and drop or select the previously downloaded .zip file with the module from the disk.
The installation will start automatically. After installation, click the “Configure” button .
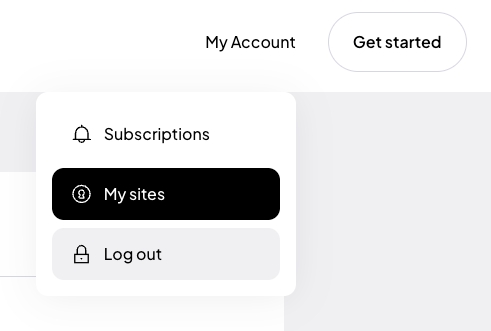
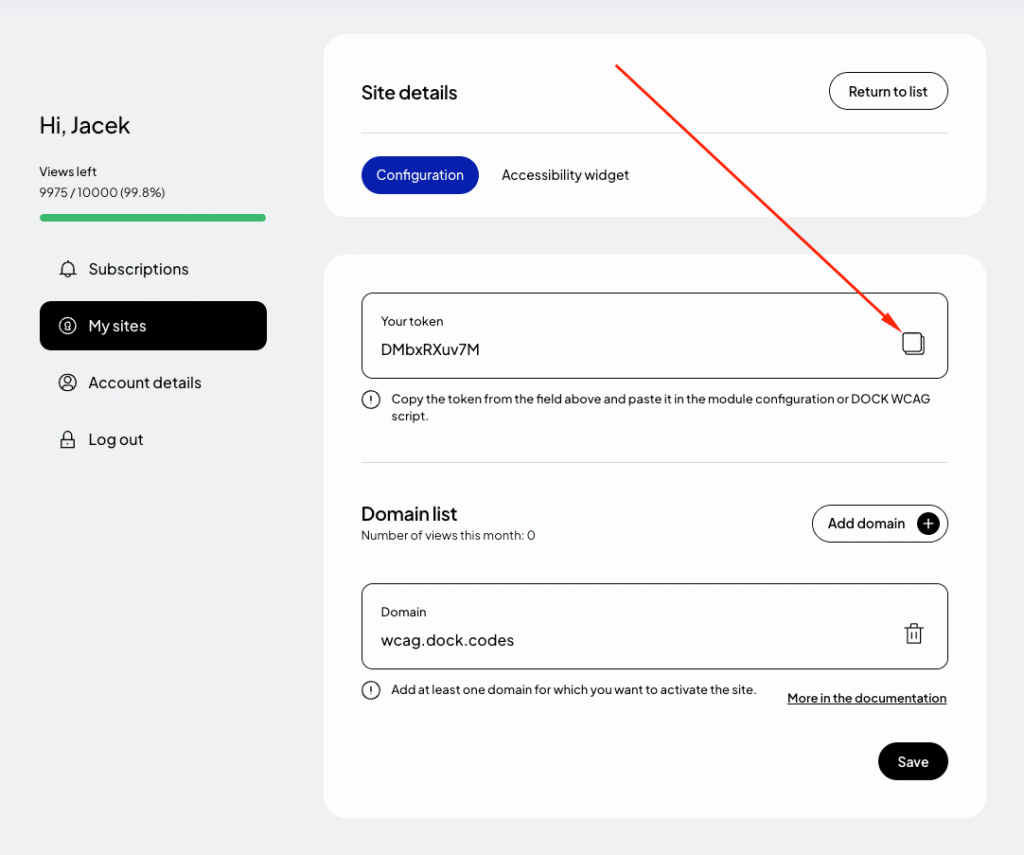
Step 2: Register your site and obtain a token
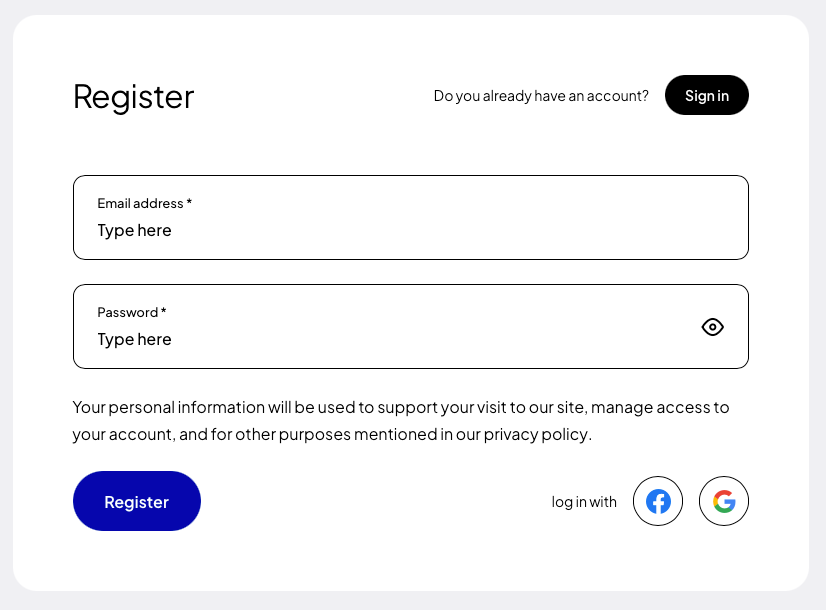
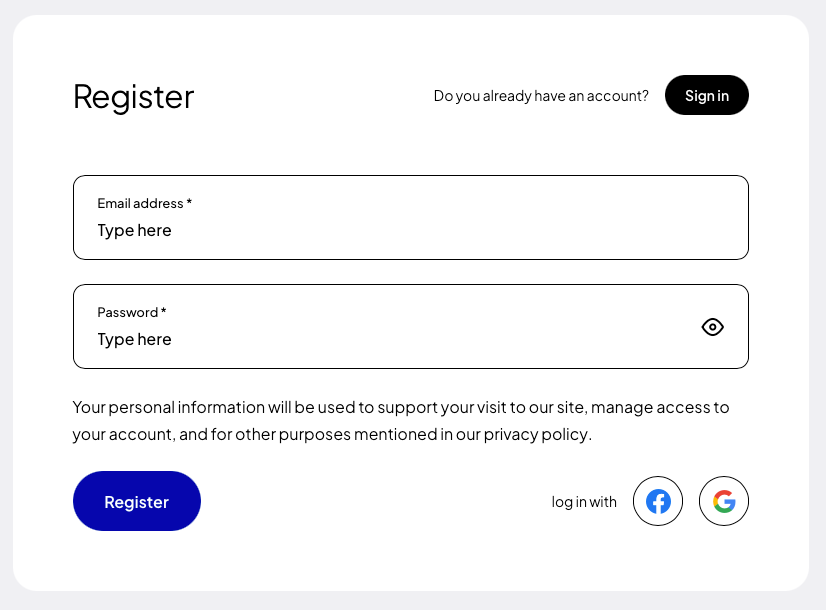
If you are installing the plugin for the first time, register using Google, Facebook or use your own email address and password.


Step 3: Activate the accessibility widget
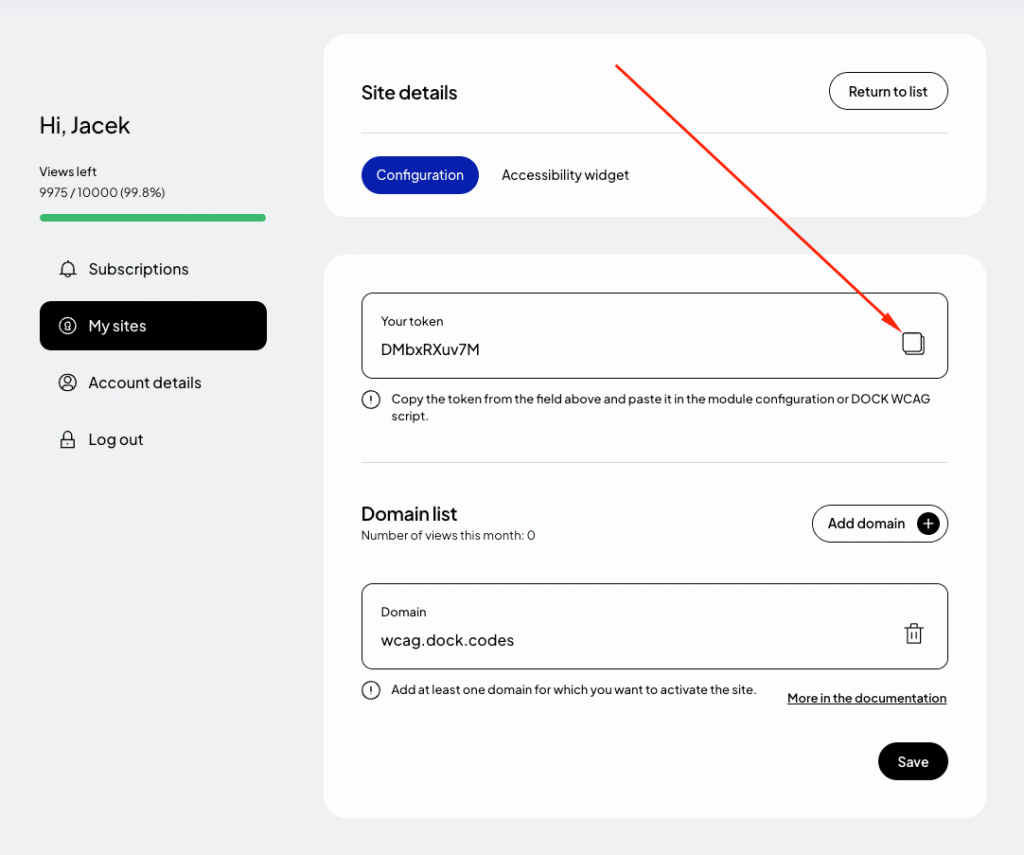
Once you have the token, go back to your PrestaShop dashboard, go to the plugin’s configuration section and make sure that the “Load widget” option has the YES value checked. Enter the copied token in the appropriate field, and then adjust the color scheme, widget position and available options. Remember to save your changes when you are done with the configuration.
Step 4: Preview the site
After installation and configuration, test the widget on your site to make sure it works properly and is WCAG compliant.
Manual installation of availability widget in PrestaShop online store
If you prefer to manually install the widget in your online store, follow the steps below:
Step 1: Register your site and obtain a token
If you are installing the plugin for the first time, register using Google, Facebook or use your own email address and password.


Step 2: Embed the code in PrestaShop
To install the widget, you need to add the appropriate script to your site’s HTML code. Remember not to remove any elements from the existing code, as this could affect the performance of the site.
Copy the code below:
<script>
(function (d, s, t) {
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s),
a = new Date().getTime();
j.async = true;
j.src = '//wcag.dock.codes/accessibility/' + t + '/start.js?t=' + a;
f.parentNode.insertBefore(j, f);
})(document, 'script', '_TOKEN_');
</script>For more on how to configure the widget, see the documentation.
Go to the template folder, find the head.tpl file and start editing it:
/path/to/project/themes/[your_theme]/templates/_partials/head.tpl
Insert the script at the end of the .tpl file.
Paste code and replace with _TOKEN_ with your unique token that was generated in the previous step.
Finally, save the file and clear the cache from the PrestaShop backend: the “Advanced” tab => “Performance”.
Then, in the upper right corner, click the “Clear Cache” button .
You can also clear the cache manually by removing the prod or dev folder from the /path/to/project/var/cache/[prod/dev] directory .
Step 3: Preview the site
After adding the script, test your site to make sure the widget is properly installed and works as expected. Check all the widget’s functions to verify that the installation was successful.