Instalacja widżetu dostępności Weebly
Instalacja wtyczki
Krok 1: Rejestracja witryny i uzyskanie tokenu
Jeżeli instalujesz wtyczkę po raz pierwszy, zarejestruj się za pomocą Google, Facebooka lub użyj własnego adresu e-mail i hasła. Po założeniu konta przejdź do zakładki "Moje strony", a następnie kliknij przycisk "Dodaj nową".
Po założeniu konta przejdź do zakładki "Moje strony", a następnie kliknij przycisk "Dodaj nową". W formularzu dodawania nowego strony podaj adresy stron internetowych, na których chcesz zastosować token. Jeśli twoja strona działa na domenie np. example.com i np. www.example.com to konieczne jest dodanie obu adresów. Więcej na ten temat w dokumentacji.
Na koniec kliknij przycisk "Zapisz" i skopiuj wygenerowany token.
W formularzu dodawania nowego strony podaj adresy stron internetowych, na których chcesz zastosować token. Jeśli twoja strona działa na domenie np. example.com i np. www.example.com to konieczne jest dodanie obu adresów. Więcej na ten temat w dokumentacji.
Na koniec kliknij przycisk "Zapisz" i skopiuj wygenerowany token.

Krok 2: Dodawanie widżetu DockWCAG w Weebly
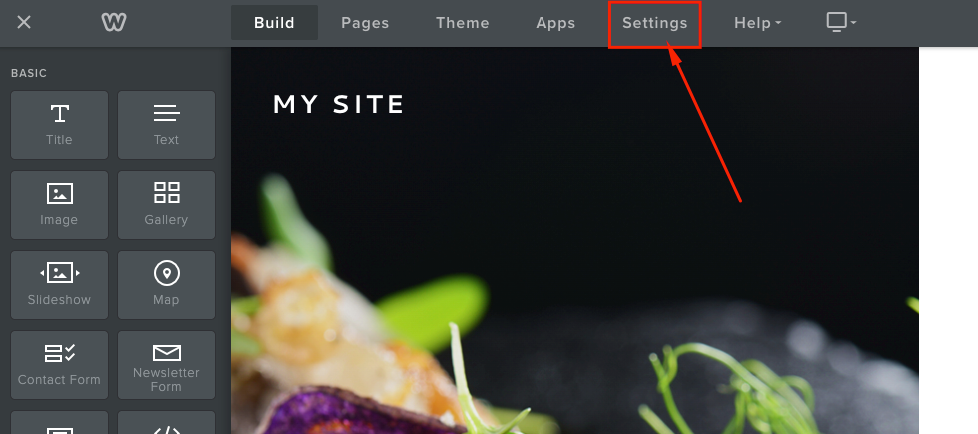
W celu dodania widgetu w Weebly przejdź do edycji strony a następnie przejdź do zakładki „Settings”.
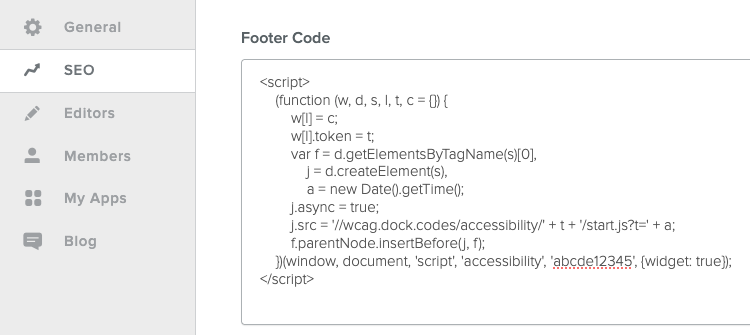
Następnie przejdź do zakładki „SEO” oraz w polu „Footer Code” wklej poniższy kod:
<script>
(function (d, s, t) {
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s);
j.async = true;
j.src = '//wcag.dock.codes/accessibility/' + t + '/start.js';
f.parentNode.insertBefore(j, f);
})(document, 'script', '_TOKEN_');
</script>
Wklej kod i zastąp _TOKEN_ swoim unikalnym tokenem, który został wygenerowany w poprzednim kroku.
Więcej na temat konfiguracji widgetu znajdziesz w dokumentacji.
Krok 3: Podgląd witryny
Po dodaniu skryptu, przetestuj swoją stronę, aby upewnić się, że widżet jest prawidłowo zainstalowany i działa zgodnie z oczekiwaniami. Sprawdź wszystkie funkcje widżetu, aby zweryfikować, że instalacja przebiegła pomyślnie.