Jak zainstalować widżet dostępności z użyciem Google Tag Manager
 Krok 1: Rejestracja witryny i uzyskanie tokenu
Krok 1: Rejestracja witryny i uzyskanie tokenu
Jeżeli instalujesz wtyczkę po raz pierwszy, zarejestruj się za pomocą Google, Facebooka lub użyj własnego adresu e-mail i hasła.
 Po założeniu konta przejdź do zakładki "Moje strony", a następnie kliknij przycisk "Dodaj nową".
Po założeniu konta przejdź do zakładki "Moje strony", a następnie kliknij przycisk "Dodaj nową". W formularzu dodawania nowego strony podaj adresy stron internetowych, na których chcesz zastosować token. Jeśli twoja strona działa na domenie np. example.com i np. www.example.com to konieczne jest dodanie obu adresów. Więcej na ten temat w dokumentacji.
Na koniec kliknij przycisk "Zapisz" i skopiuj wygenerowany token.
W formularzu dodawania nowego strony podaj adresy stron internetowych, na których chcesz zastosować token. Jeśli twoja strona działa na domenie np. example.com i np. www.example.com to konieczne jest dodanie obu adresów. Więcej na ten temat w dokumentacji.
Na koniec kliknij przycisk "Zapisz" i skopiuj wygenerowany token.

Krok 2: Dodawanie widżetu DockWCAG z użyciem GTM
1. Zaloguj się do Google Tag Manager
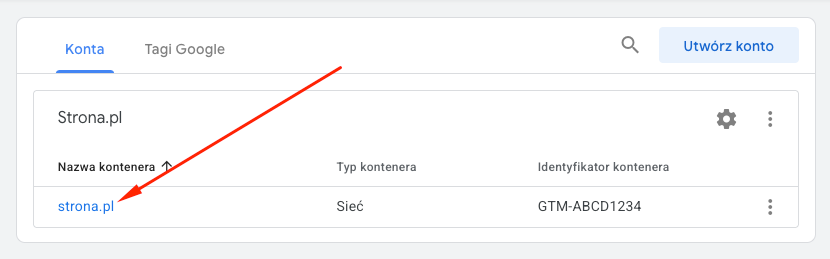
Wejdź na stronę https://tagmanager.google.com/ i wybierz odpowiedni kontener dla swojej strony.
2. Dodaj nowy tag
Kliknij przycisk „Dodaj nowy tag”.
3. Wybierz typ tagu – HTML niestandardowy
-
Nadaj tagowi nazwę, np.
DockWCAG - Widget. -
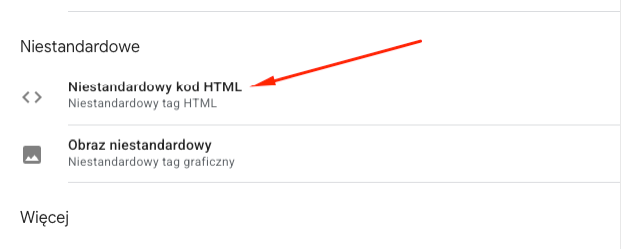
Kliknij w pole „Konfiguracja tagu” i wybierz „Niestandardowy kod HTML”.
4. Wklej kod widgetu
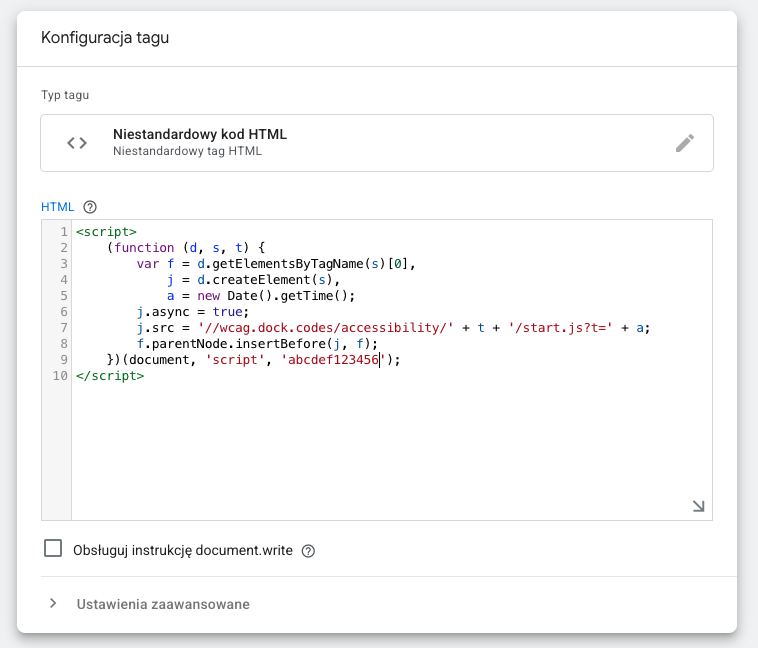
W pole edycji HTML wklej poniższy kod i zastąp _TOKEN_ swoim unikalnym tokenem, który został wygenerowany w poprzednim kroku:
<script>
(function (d, s, t) {
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s);
j.async = true;
j.src = '//wcag.dock.codes/accessibility/' + t + '/start.js';
f.parentNode.insertBefore(j, f);
})(document, 'script', '_TOKEN_');
</script>
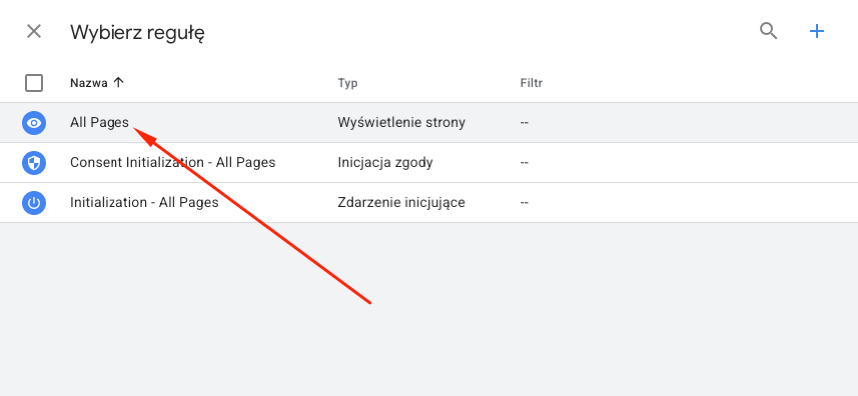
5. Ustaw regułę uruchamiania
Kliknij pole „Reguły” i wybierz regułę „All Pages” (Wszystkie strony), aby widget ładował się na każdej podstronie.
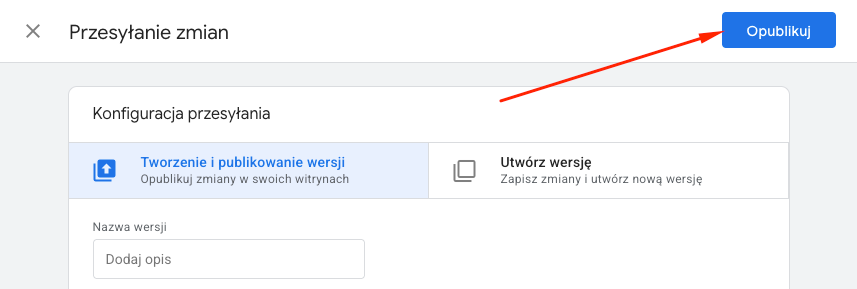
6. Zapisz i opublikuj
Kliknij „Zapisz”, a następnie „Prześlij” i „Opublikuj”, aby opublikować zmiany w GTM.
Krok 3: Podgląd witryny
Po dodaniu skryptu, przetestuj swoją stronę, aby upewnić się, że widżet jest prawidłowo zainstalowany i działa zgodnie z oczekiwaniami. Sprawdź wszystkie funkcje widżetu, aby zweryfikować, że instalacja przebiegła pomyślnie.