Instalacja wtyczki dostępności MODX
Instalacja wtyczki
Krok 1: Rejestracja witryny i uzyskanie tokenu
Jeżeli instalujesz wtyczkę po raz pierwszy, zarejestruj się za pomocą Google, Facebooka lub użyj własnego adresu e-mail i hasła. Po założeniu konta przejdź do zakładki "Moje strony", a następnie kliknij przycisk "Dodaj nową".
Po założeniu konta przejdź do zakładki "Moje strony", a następnie kliknij przycisk "Dodaj nową". W formularzu dodawania nowego strony podaj adresy stron internetowych, na których chcesz zastosować token. Jeśli twoja strona działa na domenie np. example.com i np. www.example.com to konieczne jest dodanie obu adresów. Więcej na ten temat w dokumentacji.
Na koniec kliknij przycisk "Zapisz" i skopiuj wygenerowany token.
W formularzu dodawania nowego strony podaj adresy stron internetowych, na których chcesz zastosować token. Jeśli twoja strona działa na domenie np. example.com i np. www.example.com to konieczne jest dodanie obu adresów. Więcej na ten temat w dokumentacji.
Na koniec kliknij przycisk "Zapisz" i skopiuj wygenerowany token.

Krok 2: Dodawanie pluginu DockWCAG w MODX
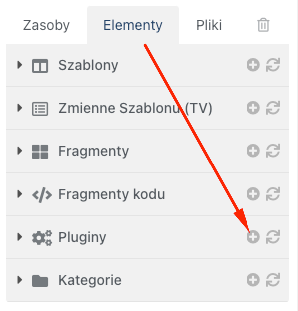
W celu dodania pluginu w MODX przejdź do zakładki “Elementy”, a następnie “Pluginy” i kliknij przycisk dodawania pluginu.
Nadaj nazwę np “Assist For WCAG”, a w polu Plugin Code (PHP) wklej poniższy kod:
<?php
function loadAccessibility($token)
{
$html = "<script>";
$html .= "(function (d, s, t) {";
$html .= "var f = d.getElementsByTagName(s)[0],";
$html .= "j = d.createElement(s),";
$html .= "a = new Date().getTime();";
$html .= "j.async = true;";
$html .= "j.src = '//wcag.dock.codes/accessibility/' + t + '/start.js?t=' + a;";
$html .= "f.parentNode.insertBefore(j, f);";
$html .= "})(document, 'script', '".urlencode($token)."');";
$html .= "</script>";
return $html;
}
$modx->regClientHTMLBlock(loadAccessibility('_TOKEN_'));
Więcej na temat konfiguracji widgetu znajdziesz w dokumentacji.
Wklej kod i zastąp _TOKEN_ swoim unikalnym tokenem, który został wygenerowany w poprzednim kroku.
Na koniec w zakładce “Zdarzenia systemowe” zaznaczamy opcję “OnWebPageInit” i klikamy „Zapisz”.
Krok 3: Podgląd witryny
Po dodaniu skryptu, przetestuj swoją stronę, aby upewnić się, że widżet jest prawidłowo zainstalowany i działa zgodnie z oczekiwaniami. Sprawdź wszystkie funkcje widżetu, aby zweryfikować, że instalacja przebiegła pomyślnie.